腾讯广告小程序 SDK 开发指引
- 如您已通过 API 回传归因数据,请在 SDK 开始归因回传时,停止 API 回传或将 API 和 SDK 的数据区分为 2 个数据源上报,但只开启其中之一至“转化归因”(避免同一份数据双报给“转化归因”的情况)。
SDK名称:腾讯广告小程序 SDK
开发者:深圳市腾讯计算机系统有限公司
版本号:1.5.6
主要功能:为开发者提供广告投放、广告归因、广告效果优化的基本功能
合规使用说明:https://datanexus.qq.com/doc/develop/compliance/miniprogram/compliance_guide
隐私政策:https://datanexus.qq.com/doc/develop/compliance/miniprogram/privacy_policy_gdt
1 前置条件
1.1 完成 SDK 接入流程文档阅读
查看 SDK 接入流程。
1.2 添加 SDK 安全域名
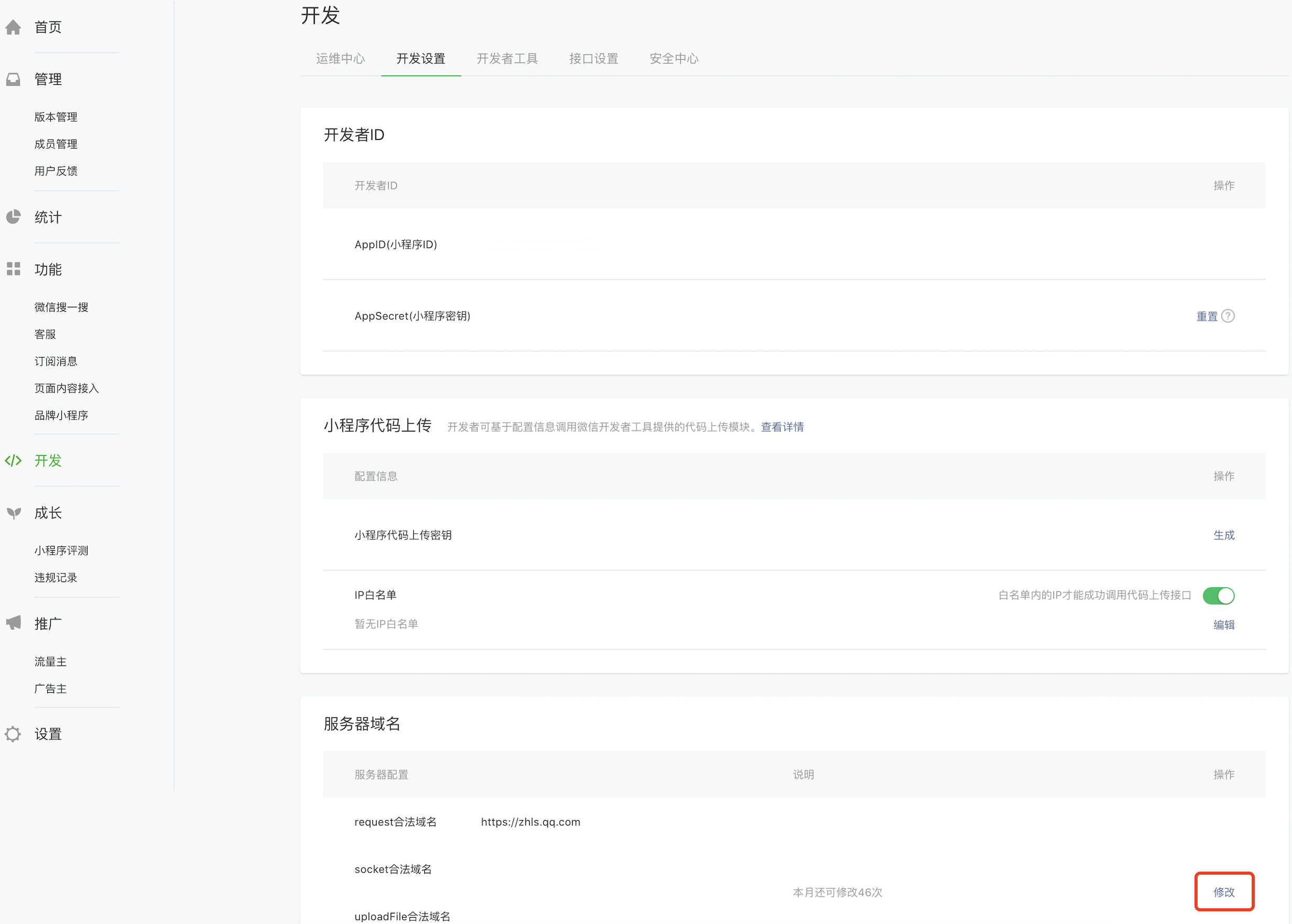
为了保障小程序的数据采集和发送,需要在对应小程序后台的开发设置中,将 https://api.datanexus.qq.com 添加为 request 合法域名。具体步骤如下:
- 登陆微信公众平台,进入<开发><开发设置><服务器域名>。
- 打开开发设置,到服务器域名配置部分。
- 在 request 合法域名中将
https://api.datanexus.qq.com添加为 request 合法域名。

2 下载 SDK
方式1:通过 npm 下载和引用
npm i @dn-sdk/miniprogram
import { SDK } from '@dn-sdk/miniprogram';
方式2:通过链接下载
下载 SDK,下载的压缩包 dn-sdk-miniprogram.zip 中包含 index.js 文件和 index.d.ts 类型声明文件,导入整个文件夹可以获得更好的代码提示。假设下载后 sdk 存放到根目录下的 lib 文件夹,可以这样引用
import { SDK } from './lib/dn-sdk-miniprogram/index.js';
3 引用 SDK 并完成初始化
请在用户打开微信小程序、开始加载小程序框架时尽早初始化。 更多接入细节可详见腾讯广告SDK小程序开发指引
3.1 原生小程序
import { SDK } from '@dn-sdk/miniprogram/build/index.js';
// import { SDK } from './lib/dn-sdk-miniprogram/index.js';
// 是否打开调试模式, 建议仅在调试期间开启
SDK.setDebug(true);
const sdk = new SDK({
// 数据源ID,必填
user_action_set_id: 'your_user_action_set_id',
// 加密key,必填
secret_key: 'your_secret_key',
// 微信小程序APPID,wx开头,必填
appid: 'wx123xyz123xyz123x',
// 微信 openid,openid 和 unionid 只能填一个(优先填写openid), 可以调用 setOpenId 设置
openid: 'user_openid',
// 微信 unionid,openid 和 unionid 只能填一个(优先填写openid), 可以调用 setUnionId 设置
unionid: 'user_unionid',
// 自定义用户ID,选填
user_unique_id: 'user_unique_id',
// 是否开启自动采集,选填,默认为true
auto_track: true,
});
// 请先拿到openid/unionid(比如通过调用后端接口的方式)后再设置,后端如何获取openid/unionid请参考微信小程序开放平台://https://developers.weixin.qq.com/miniprogram/dev/api-backend/open-api/login/auth.code2Session.html
wx.request({
url: '后端获取 openid 的接口',
success: function(res){
if(res.openid){
sdk.setOpenId(res.openid);
}
}
});
// 异步获取 unionid 后再设置
wx.request({
url: '后端获取 unionid 的接口',
success: function(res){
if(res.unionid){
sdk.setUnionId(res.unionid);
}
}
});
初始化参数
| 参数 | 类型 | 必填 | 描述 | 示例值 |
|---|---|---|---|---|
| user_action_set_id | number | 是 | 行为数据源ID | 100001 |
| secret_key | string | 是 | 加密密钥 | 5e853xxxxxxxxxxd57a690xxxxxxxxxx |
| appid | string | 是 | 微信小程序 appid | wx123xyz123xyz123x |
| openid | string | 否 | 微信 openid (获取openid)和 unionid 至少填一个可以调用 setOpenId接口设置 | |
| unionid | string | 否 | 微信 openid 和 unionid (获取unionid)至少填一个可以调用 setUnionId接口设置 | |
| user_unique_id | string | 否 | 自定义用户ID,选填 | |
| auto_track | boolean | 否 | 是否开启自动采集,默认开启 | true |
3.2 框架 - Taro
在入口文件 app.ts 中通过 import 引入 SDK。
import { SDK } from '@dn-sdk/miniprogram/build/index.js';
// import { SDK } from './lib/dn-sdk-miniprogram/index.js';
const App = createApp({
onShow (options) {
console.log('App onShow.')
},
})
App.use(setGlobalDataPlugin, {
DNSDK: new SDK({
// 数据源ID,必填
user_action_set_id: 'your_user_action_set_id',
// 加密key,必填
secret_key: 'your_secret_key',
// 微信小程序APPID,wx开头,必填
appid: 'wx123xyz123xyz123x',
// 微信 openid,openid 和 unionid 只能填一个(优先填写openid), 可以调用 setOpenId 设置
openid: 'user_openid',
// 微信 unionid,openid 和 unionid 只能填一个(优先填写openid), 可以调用 setUnionId 设置
unionid: 'user_unionid',
// 自定义用户ID,选填
user_unique_id: 'user_unique_id',
// 是否开启自动采集,选填,默认为true
auto_track: true,
})
})
export default App
3.3 框架 - mpvue
在入口文件 main.js 中通过 import 引入 SDK。
import Vue from 'vue'
import App from './App'
import { SDK } from '@dn-sdk/miniprogram/build/index.js';
// import { SDK } from './lib/dn-sdk-miniprogram/index.js';
Vue.config.productionTip = false
App.mpType = 'app'
const app = new Vue(App)
app.$mount()
Vue.prototype.globalData.DNSDK = new SDK({
// 数据源ID,必填
user_action_set_id: 'your_user_action_set_id',
// 加密key,必填
secret_key: 'your_secret_key',
// 微信小程序APPID,wx开头,必填
appid: 'wx123xyz123xyz123x',
// 微信 openid,openid 和 unionid 只能填一个(优先填写openid), 可以调用 setOpenId 设置
openid: 'user_openid',
// 微信 unionid,openid 和 unionid 只能填一个(优先填写openid), 可以调用 setUnionId 设置
unionid: 'user_unionid',
// 自定义用户ID,选填
user_unique_id: 'user_unique_id',
// 是否开启自动采集,选填,默认为true
auto_track: true,
})
3.4 框架 - WePY
在入口文件 app.wepy 中通过 import 引入 SDK。
import { SDK } from './lib/dn-sdk-miniprogram/index.js';
const DNSDK = new SDK({
// 数据源ID,必填
user_action_set_id: 'your_user_action_set_id',
// 加密key,必填
secret_key: 'your_secret_key',
// 微信小程序APPID,wx开头,必填
appid: 'wx123xyz123xyz123x',
// 微信 openid,openid 和 unionid 只能填一个(优先填写openid), 可以调用 setOpenId 设置
openid: 'user_openid',
// 微信 unionid,openid 和 unionid 只能填一个(优先填写openid), 可以调用 setUnionId 设置
unionid: 'user_unionid',
// 自定义用户ID,选填
user_unique_id: 'user_unique_id',
// 是否开启自动采集,选填,默认为true
auto_track: true,
});
wepy.app({
globalData: {
userInfo: null,
DNSDK,
},
onLaunch() {
},
});
3.5 框架 - uni-app
在入口组件 App.vue 中通过 import 引入 SDK。
import { SDK } from '@dn-sdk/miniprogram/build/index.js';
// import { SDK } from './lib/dn-sdk-miniprogram/index.js';
export default {
globalData: {
DNSDK: new SDK({
// 数据源ID,必填
user_action_set_id: 'your_user_action_set_id',
// 加密key,必填
secret_key: 'your_secret_key',
// 微信小程序APPID,wx开头,必填
appid: 'wx123xyz123xyz123x',
// 微信 openid,openid 和 unionid 只能填一个(优先填写openid), 可以调用 setOpenId 设置
openid: 'user_openid',
// 微信 unionid,openid 和 unionid 只能填一个(优先填写openid), 可以调用 setUnionId 设置
unionid: 'user_unionid',
// 自定义用户ID,选填
user_unique_id: 'user_unique_id',
// 是否开启自动采集,选填,默认为true
auto_track: true,
}),
}
}
3.6 框架 - Kbone
在 SDK 中,可能需要代理 app 的生命周期,这就需要开发者自定义 app.js。
修改 webpack 配置
首先需要在 webpack 配置中补上 app.js 的构建入口,比如下面代码的 miniprogram-app 入口:
// webpack.mp.config.js
module.exports = {
entry:{
'miniprogram-app': path.resolve(_dirname. '../src/app.js'),
page1: path.resolve(_dirname, '../src/page1/main.mp.js'),
page2: path.resolve(_dirname, '../src/page2/main.mp.js'),
},
// ... other options
}
修改 webpack 插件配置
在 webpack 配置补完入口,还需要在 mp-webpack-plugin 这个插件的配置中补充说明,不然 kbone 会将 miniprgram-app 入口作为页面处理。
module.exports = {
generate: {
appEntry:'miniprogram-app',
}
// ... other options
}
如上,将 webpack 构建中的入口名称设置在插件配置的 generate.app 字段上,那么构建时 kbone 会将这个入口的构建作为 app.js 处理。
补充 src/app.js
import { SDK } from '@dn-sdk/miniprogram/build/index.js';
// import { SDK } from './lib/dn-sdk-miniprogram/index.js';
App({
onLaunch(options) {},
onShow(options) {
},
onHide() {},
onError(err) {},
onPageNotFound(options) {},
DNSDK: new SDK({
// 数据源ID,必填
user_action_set_id: 'your_user_action_set_id',
// 加密key,必填
secret_key: 'your_secret_key',
// 微信小程序APPID,wx开头,必填
appid: 'wx123xyz123xyz123x',
// 微信 openid,openid 和 unionid 只能填一个(优先填写openid), 可以调用 setOpenId 设置
openid: 'user_openid',
// 微信 unionid,openid 和 unionid 只能填一个(优先填写openid), 可以调用 setUnionId 设置
unionid: 'user_unionid',
// 自定义用户ID,选填
user_unique_id: 'user_unique_id',
// 是否开启自动采集,选填,默认为true
auto_track: true,
})
})
3.7 框架 - remax
在入口文件 app.js 中通过 import 引入 SDK。
import './app.css';
import { SDK } from '@dn-sdk/miniprogram/build/index.js';
// import { SDK } from './lib/dn-sdk-miniprogram/index.js';
global.DNSDK = new SDK({
// 数据源ID,必填
user_action_set_id: 'your_user_action_set_id',
// 加密key,必填
secret_key: 'your_secret_key',
// 微信小程序APPID,wx开头,必填
appid: 'wx123xyz123xyz123x',
// 微信 openid,openid 和 unionid 只能填一个(优先填写openid), 可以调用 setOpenId 设置
openid: 'user_openid',
// 微信 unionid,openid 和 unionid 只能填一个(优先填写openid), 可以调用 setUnionId 设置
unionid: 'user_unionid',
// 自定义用户ID,选填
user_unique_id: 'user_unique_id',
// 是否开启自动采集,选填,默认为true
auto_track: true,
});
const App = props => props.children;
export default App;
4 事件上报
4.1 通用上报方法
可通过 track 方法上报用户行为事件,并为事件添加自定义属性:
sdk.track(action_type, [,action_param]);
track 方法参数:
| 参数 | 类型 | 必填 | 描述 | 示例值 |
|---|---|---|---|---|
| action_type | string | 是 | 行为名称, 查看行为枚举值 | PURCHASE、REGISTER、CREATE_ROLE |
| action_param | object | 否 | 为用户行为事件添加自定义属性,类型:Object。 | { value: 600 } |
行为参数 action_param 是【Key-Value】类型;Key 只可以为String类型,只能包含字母、数字和下划线,必须以字母开头,长度不能超过 255;Value 可以是 String/Number/Boolean/Object 其中一种,当 Value 为 Object 时,它的元素只能为 String/Number/Boolean 中的一种。
代码示例:
// 上报付费行为
sdk.track('PURCHASE', {
value: 600, // 付费金额
});
4.2 专用上报方法
针对部分常用行为,提供了专用上报方法,建议优先使用如下专用上报方法上报数据:
| 行为 | 专用上报方法 | 参数 | 调用示例 | 调用时机 | 备注 |
|---|---|---|---|---|---|
| 启动(START_APP) | onAppStart() | 无 | sdk.onAppStart() | 启动 | 如果已经开启自动采集,无需手动上报 |
| 退出(APP_QUIT) | onAppQuit() | 无 | sdk.onAppQuit() | 退出 | |
| 小程序进入前台(ENTER_FOREGROUND) | onEnterForeground() | 无 | sdk.onEnterForeground() | 小程序进入前台 | 如果已经开启自动采集,无需手动上报 |
| 小程序进入后台(ENTER_BACKGROUND) | onEnterBackground() | 无 | sdk.onEnterBackground() | 小程序进入后台 | 如果已经开启自动采集,无需手动上报 |
| 页面打开(PAGE_VIEW) | onPageShow() | 无 | sdk.onPageShow() | 页面打开 | 如果已经开启自动采集,无需手动上报 |
| 页面离开(PAGE_LEAVE) | onPageHide() | 无 | sdk.onPageHide() | 页面离开 | 如果已经开启自动采集,无需手动上报 |
5 数据对账
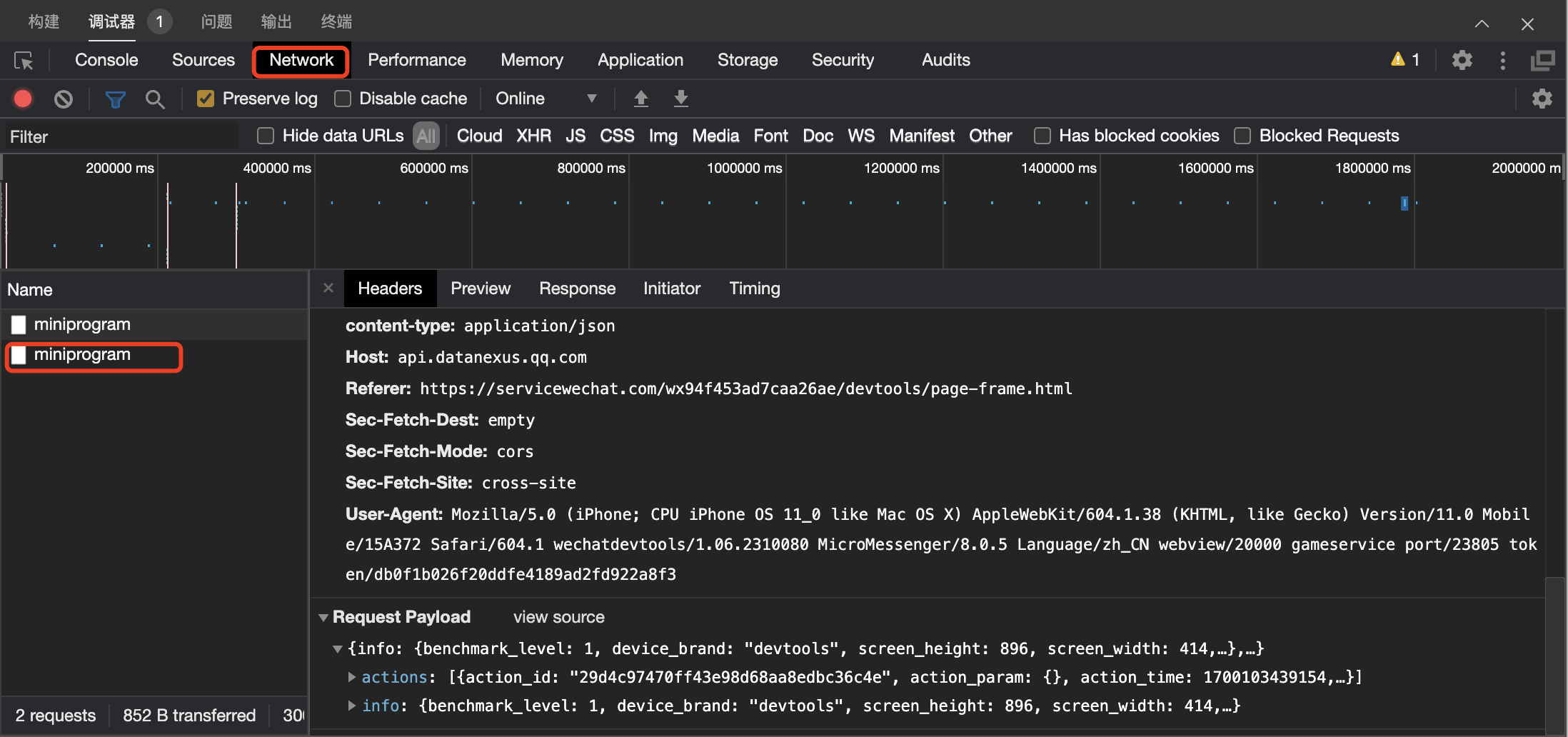
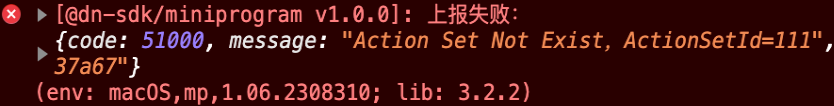
当小程序 SDK 初始化完成并上报数据后,可通过微信开发者工具查看是否有调用接口api.datanexus.qq.com/data-nexus-cgi/miniprogram,当该接口调用成功且 code 码为 0 表示数据上报成功。如果上报失败控制台会打印错误日志,日志前缀为 @dn-sdk/miniprogram v1.0.1,可根据日志中错误原因自行排查或参考下文 FAQ。


使用初始化 SDK 时的数据源 ID 所属账号登录 DataNexus 平台,在 DataNexus 平台日志查询页面的【用户】子菜单下,右侧输入微信小程序 APP ID 或 数据源 ID 即可实时查询SDK上报的原始数据,对比行为类型、行为参数和行为时间确认数据上报的正确性。
6 高级功能
6.1 多数据源上报
SDK 支持将数据上报到多个不同数据源(最多4个),初始化时使用不同的数据源 ID 创建多个 SDK 实例,然后用不同的实例分别上报数据。
import import { SDK } from '@dn-sdk/miniprogram';
const sdk1 = new SDK({
user_action_set_id: 'your_user_action_set_id_1',
secret_key: 'your_secret_key_1',
appid: 'wx_123xyz',
openid: 'user_openid',
});
sdk1.setOpenId('user_openid');
const sdk2 = new SDK({
user_action_set_id: 'your_user_action_set_id_2',
secret_key: 'your_secret_key_2',
appid: 'wx_123xyz',
openid: 'user_openid',
});
sdk2.setOpenId('user_openid');
// 上报购买行为
sdk1.track('PURCHASE', {
value: 1000,
});
// 上报自定义行为
sdk2.track('custom_click');
6.2 设置上报请求并发数
wx.request 最大并发限制是 10 ,小程序 SDK 默认占用的最大并发数量为4,不会影响小程序本身的网络请求。同时SDK也提供了设置最大并发数的方法,最小可设置为1。
SDK.setRequestConcurrency(5);
建议使用默认值,如果设置太小,可能影响数据上报及时性。
6.3 自动采集能力
小程序 SDK 从 V1.1.0 版本开始支持行为自动采集的能力,以下 10 种行为无需开发者手动埋点上报(确保初始化时没有关闭自动采集开关)。自动采集行为详见表格。
| 行为英文名 | 行为中文名 | 行为参数 | 触发时机 | 备注 |
|---|---|---|---|---|
| TICKET | 心跳 | 无 | 间隔1分钟触发一次 | |
| START_APP | 启动小程序 | 无 | 小程序冷启动的时候触发 | |
| ENTER_FOREGROUND | 小程序进入前台 | 无 | 小程序进入前台时触发 | 详细触发场景参考官方文档 wx.onShow |
| ENTER_BACKGROUND | 小程序进入后台 | 无 | 小程序进入后台时触发 | 详细触发场景参考官方文档 wx.onHide |
| ADD_TO_WISHLIST | 收藏小程序 | 无 | 点击右上角菜单【收藏】 | 前置条件:在小程序内部调用方法wx.onAddToFavorites 实现收藏,且SDK初始化早于此方法调用。暂时只支持Android系统 |
| SHARE | 分享小程序 | {"target": "","trigger": ""} | ① 点击右上角菜单【转发给好友】② 点击右上角菜单【分享到朋友圈】 | 前置条件:在页面中显示调用Page.onShareAppMessage或Page.onShareTimeline方法 |
| PAGE_VIEW | 页面打开 | 无 | 打开页面时触发 | |
| PAGE_LEAVE | 页面离开 | 无 | 离开页面时触发 | |
| START_PAY | 开始微信支付/米大师虚拟支付 | {"quantity": 0,"mode": "","no": "","payType": "","env": "","p": 0} | 调用wx.requestPayment/wx.requestVirtualPayment 发起支付时触发 | |
| FINISH_PAY | 完成微信支付/米大师虚拟支付 | {"status": "" "quantity": 0,"mode": "","no": "","payType": "","env": "","p": 0,"err_msg: ""} | 支付接口返回结果后触发 |
FAQ
Q: SDK是否可以在微信小程序中使用?
A: SDK只可以在微信小程序中使用,如果在微信小游戏中引入使用会报错,如需使用请使用微信小游戏的SDK。
Q: 多数据源上报是否有上限?
A: 多数据源上报时有上限,目前最多允许初始化 4 个实例上报。
Q: appid 不正确?
A: 需要正确填写当前接入SDK的小程序appid,不可错填或填写其它小程序的appid。
Q: user_action_set_id 是什么,如何获取?
A: 是数据源 ID,这是 DataNexus 为数据源分配的唯一ID,一个小程序对应一个数据源,不区分环境,获取查看【接入流程】
Q: secret_key 是什么,如何获取?
A: 是SDK密钥,这是 DataNexus 为每个行为数据源生成的唯一接入密钥,在 SDK 初始化时进行使用,获取查看【接入流程】
Q: 遇到报错"请勿重复初始化SDK"?
A: 相同的 user_action_set_id 只可以初始化一个实例,需要初始化多个实例需要不同的user_action_set_id。
Q: 上报接口返回 51000:Action Set Not Exist
A: 请检查初始化参数user_action_set_id(数据源ID)是否填写正确,数据源ID可登录DataNexus平台查询。
Q: 上报接口返回51000: SecretKey Error
A: 请检查初始化参数中user_action_set_id 与 secret_key是否匹配,可登录DataNexus平台查询。
Q:调用track方法后,没有抓到有数据上报网络请求?
A:检查是否设置了openid 或 unionid,没有设置用户ID会暂缓上报数据。